JQuery、AJAX加载数据时候的loading加载动画实现步骤
本文共 1116 字,大约阅读时间需要 3 分钟。
对于AJAX,异步传输数据,那肯定是要等待服务器的数据返回,对于客户来说,等待数据会让他们失去耐心,一种加载动画的方式,可以让客户知道,这是需要一点时间的,客户体验比较友好,下面就来实现这个功能吧。
1、设计思路,
统计交易量,点击提交按钮,将日期时间段,用AJAX传给服务器,同时,加载一个等待动画比如(gif动画),当服务器传回数据到客户端的时候,输出数据,并去掉这个动画。
2、编程语言及技术
JavaScript,JQuery,Java,Jsp,CSS
3、图文示例
JQuery、AJAX加载数据时候的loading加载动画实现步骤
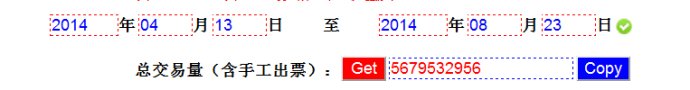
图一,初始状态,点击Get按钮,向服务器把日期时间段传过去,然后获取数据在文本框里显示
JQuery、AJAX加载数据时候的loading加载动画实现步骤
图二,点击Get按钮之后,旁边显示一个动画,表示正在获取数据JQuery、AJAX加载数据时候的loading加载动画实现步骤
图三,数据获取完成之后,动画同时消失JQuery、AJAX加载数据时候的loading加载动画实现步骤
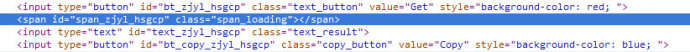
图四,动画的img代码是用JQuery的html函数插入到span标签里面,来实现,数据获取成功之后,再插入一段空的html代码就可以了。4、代码片段
JQuery部分
$("button").click(function(){ var cate = $(this).attr("id"); var inputID = "#" + cate.replace("bt_","text_");var spanID = "#" + cate.replace("bt_","span_");//点击button时候,加载动画loading$(spanID).html("JQuery、AJAX加载数据时候的loading加载动画实现步骤");//先清空文本框中的值$(inputID).val("");$.post("res.jsp",{textFrom:$.getFromDate(),textTo:$.getToDate(),textCate:cate},function(data,status){ //取得返回的数据后,去掉加载动画loading$(spanID).html("");$(inputID).val(data);});}); 如上,在post执行之前开始加载动画,在post方法里面data部分的函数开始处,移除动画代码。
Html部分:
总交易量(含手工出票):
jsp部分:
就是返回一些数据,用jsp输出,注意,直接输出文本,比如out.print来输出就行。
你可能感兴趣的文章
如何将PaperDownloader下载的文献存放到任意位置
查看>>
C/C++中关于动态生成一维数组和二维数组的学习
查看>>
JVM最简生存指南
查看>>
Java的对象驻留
查看>>
JVM并发机制探讨—内存模型、内存可见性和指令重排序
查看>>
持续可用与CAP理论 – 一个系统开发者的观点
查看>>
nginx+tomcat+memcached (msm)实现 session同步复制
查看>>
c++字符数组和字符指针区别以及str***函数
查看>>
c++类的操作符重载注意事项
查看>>
c++模板与泛型编程
查看>>
WAV文件解析
查看>>
WPF中PATH使用AI导出SVG的方法
查看>>
WPF UI&控件免费开源库
查看>>
QT打开项目提示no valid settings file could be found
查看>>
Win10+VS+ESP32环境搭建
查看>>
Ubuntu+win10远程桌面
查看>>
flutter-实现圆角带边框的view(android无效)
查看>>
android 代码实现圆角
查看>>
flutter-解析json
查看>>
android中shader的使用
查看>>